因為平常是使用 rider 做開發,這邊就會以 rider 實戰
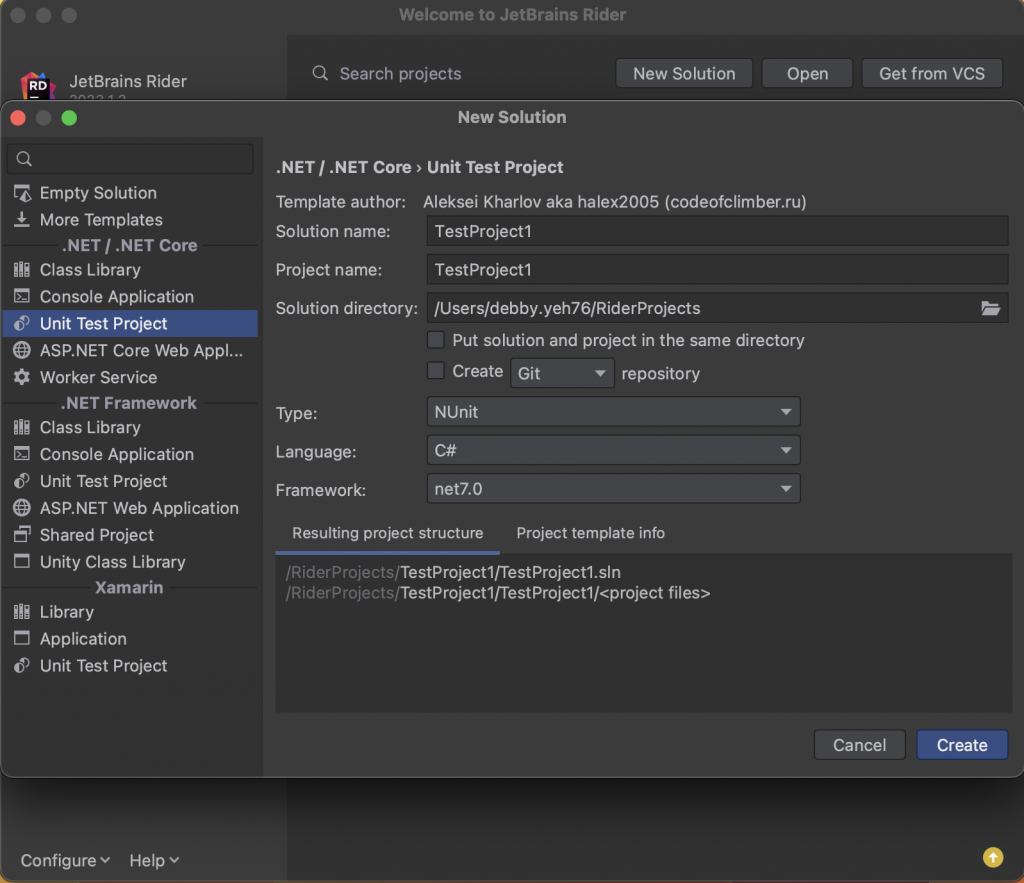
先來看一下 JetBrains Rider 建立專案的介面
目前會使用的版本為 .NET 7,不免俗的,先來印個 Hello World 吧!
我們選擇建立一個ASP.NET Web應用程式,也就是網頁後端常用的專案,可以建立網頁、撰寫API等,選擇命名以及要儲存的位置後就可以 create 囉。
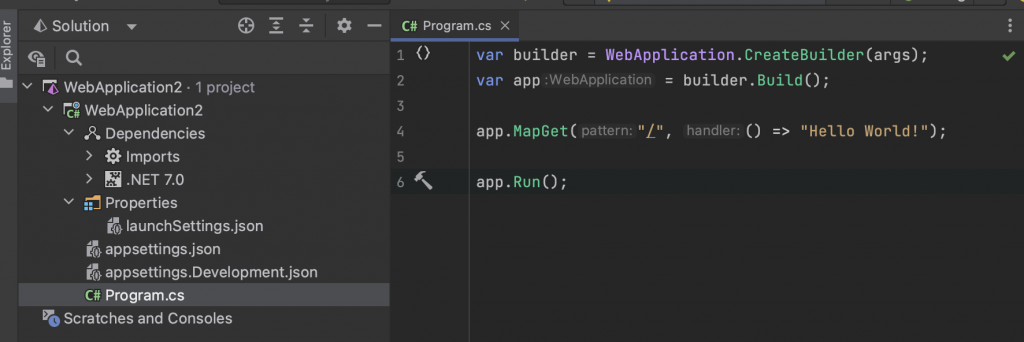
打開專案後,我們可以看到有一個 .cs 檔名的 Program.cs ,這時候按下右上角的綠色 Run 箭頭,可以看到打開的網站就印著

好了,打完下班!
欸等等,所以 Program.cs 是來幹嘛的?
ASP.NET Core Web應用程式的進入點,我們可以看到第一行 code 建立了一個
WebApplication的建構方法,第二行建立物件,第四行使用HTTP GET方法訪問根路徑("/")時應該執行的處理程序。在這種情況下,它會返回一個字串"Hello World!"。第六行一旦啟動,當用戶訪問根路徑時,返回"Hello World!”
到時候如果我們要在專案在使用一些 DI Dependency Insertion (Service) 新增許多架構所提供的服務
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddControllersWithViews();
務必注意註冊順序是會影響的!
也可以設定 Middleware (在 Configure 中設定) ,我覺得這篇以及官方文件寫得很完整可以參考
https://ithelp.ithome.com.tw/articles/10203041
https://learn.microsoft.com/zh-tw/aspnet/core/fundamentals/middleware/?view=aspnetcore-7.0&viewFallbackFrom=aspnetcore-2.1
以上就是今天的小筆記啦!
